Checklist voor mobiel solliciteren (deel 3)
Dit is het derde deel uit de serie artikelen die de ‘toekomst van mobiel recruitment’ behandelen. In het eerste deel beschreef ik de explosie van mobiel internet de komende jaren en de evolutie van online naar mobile recruitment. De implicaties van mobiele devices en de vereiste acties voor HRM/Recruitment managers werden in deel 2 behandeld.
Hier volgt een korte checklist om na te gaan of je carrièresite ‘future-proof’ is voor sollicitanten die via een mobiel device deze bezoeken. Want de verwachting is dat men massaal dit gaat doen. En die toekomst is sneller werkelijkheid dan je denkt. Bereid je daarom voor door de volgende checklist uit te voeren.
1. Bezoek je eigen website met een mobiel device
Een goed internetbureau maakt een website geschikt voor de meest voorkomende schermformaten en webbrowsers. Aan de lijst met technische specificaties, waaraan een website moet voldoen, mag je vanaf nu ook mobiele browsers toevoegen. Dat wordt helaas te vaak (bijna altijd?) vergeten. De belangrijkste mobiele apparaten om mee rekening te houden zijn iPhone, iPad, BlackBerry en Android toestellen.
Check of alle links werken en deze makkelijk aan te klikken zijn. Maak je veel gebruik van (dropdown) menu’s of tabbladen controleer deze dan allemaal. Dit kan een obstakel zijn. Heb je video of audio bestanden op de website geïntegreerd dan is het belangrijk om deze te testen en na te gaan of de beleving die je voor ogen hebt nog altijd op een mobiele website tot zijn recht komt. Kijk ook eens naar de website statistieken hoeveel bezoekers gebruik maken van een mobiel device of browser. Dit levert interessante informatie op en is een goede nulmeting voor de acties die je gaat ondernemen.
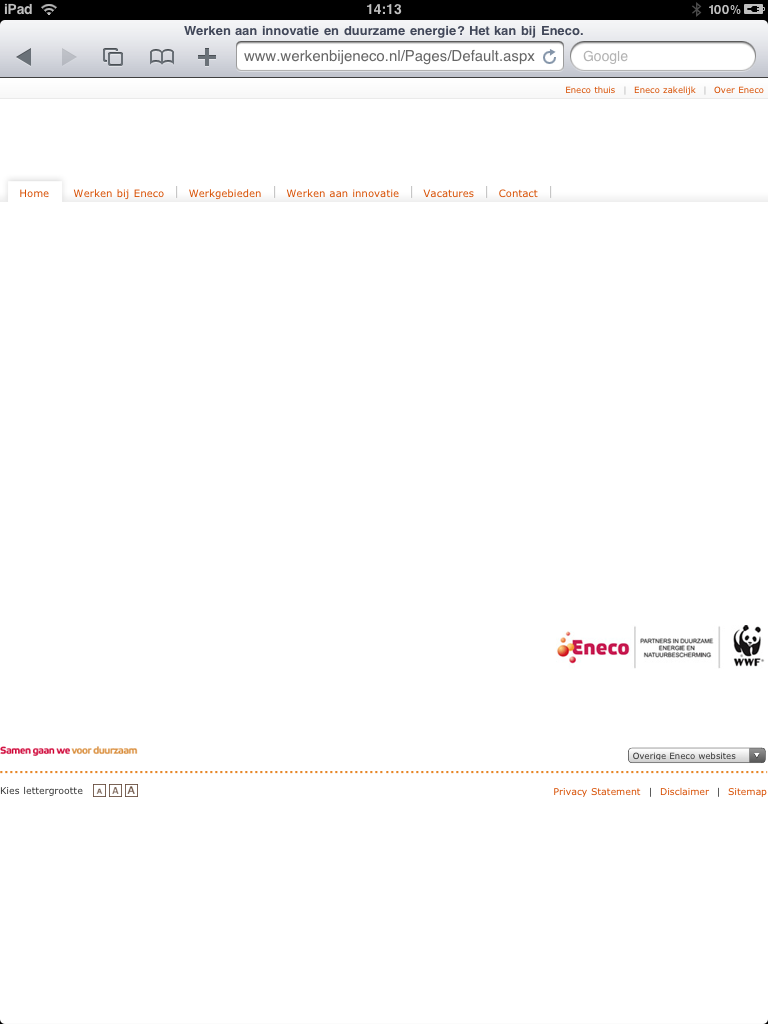
Als je recent een ‘flashy’ website, of recruitmentvideo in flash, hebt laten maken dan heb je grote kans dat deze ongeschikt is voor mobiele devices. Zo zou het kunnen gebeuren dat websites die een paar maanden geleden nog genomineerd waren voor de ‘beste digitale sollicitatie-ervaring‘ dit jaar niet meer mee mogen doen met deze verkiezing. Tenminste, dat neem ik aan als je dit resultaat ziet op een iPad (www.WerkenbijENECO.nl):

Afbeelding: een blanco WerkenbijEneco.nl homepage op de iPad
Je kunt de eigen website geschikt(er) maken voor mobiele devices maar een alternatieve oplossing is vanzelfsprekend om een aparte mobiele website te maken. Het is technisch vrij eenvoudig mogelijk om, via automatisch detectie, mobiel bezoek te leiden naar deze versie van de website.
2. Zoeken naar vacatures
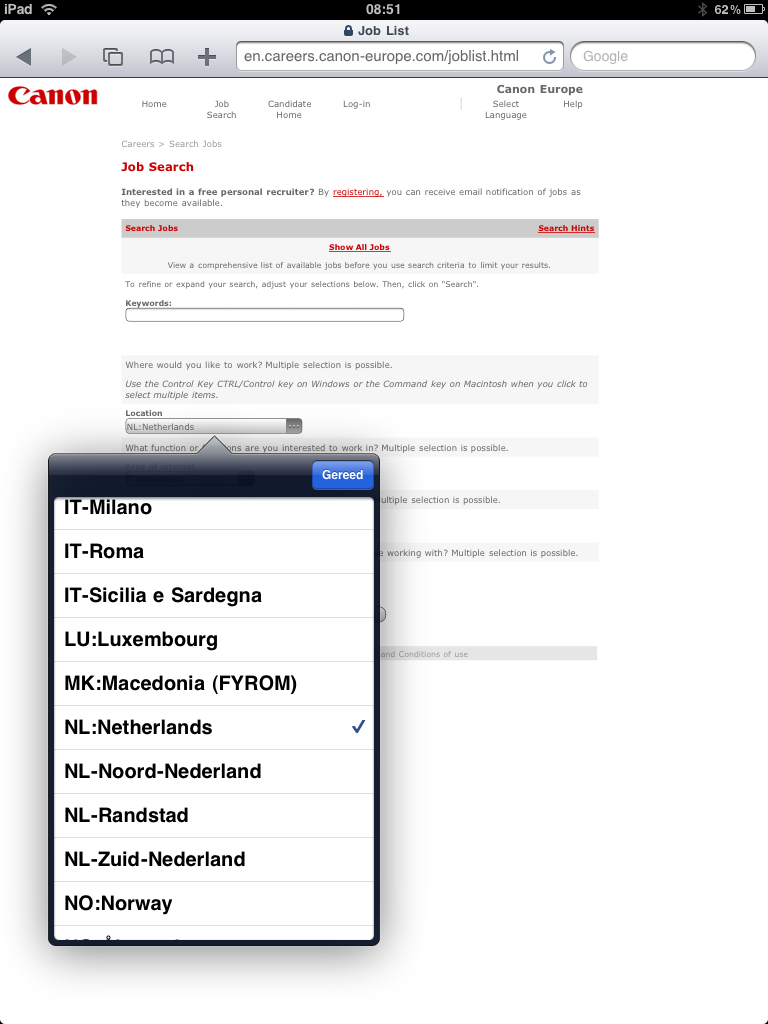
Het zoeken naar vacatures wordt meestal ondersteunt door een recruitment systeem maar dit hoeft niet altijd het geval te zijn. Bijvoorbeeld als je het vacaturegedeelte op de website hebt geoptimaliseerd voor zoekmachines (SEO). Check daarom of je alle velden kunt invullen of selecteren en bekijk de vacatures.

Afbeelding: Canon job search op iPad
Alles in orde? Prima, dan kunnen we naar de volgende stap.
3. Solliciteer op een functie
Solliciteren op een functie zal in veel gevallen afgehandeld worden door een recruitment systeem. Als je op dit moment bezig bent met de selectie van een recruitment systeem (of ATS) dan mag de eis echt niet meer ontbreken dat deze geschikt is voor mobiele sollicitaties.
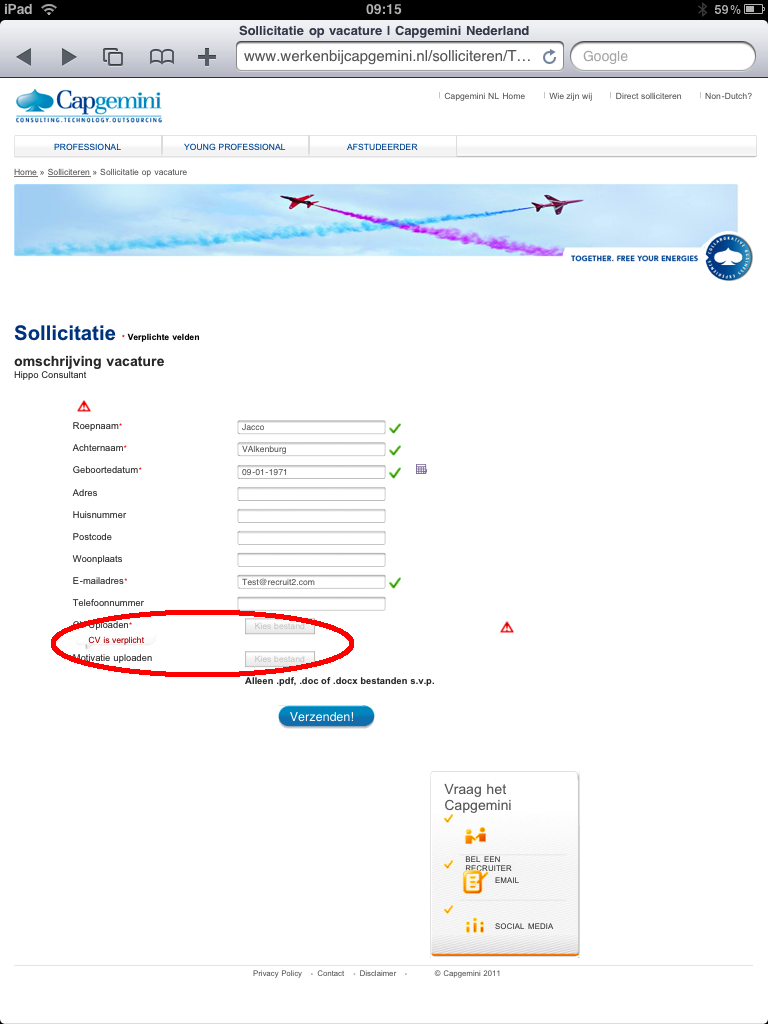
Waarschijnlijk zal dit het grootste struikelblok zijn van de hele carrièresite. Test dit daarom uitgebreid, van gerichte sollicitatie tot het aanmaken/beheren van een account. Mocht blijken dat het onmogelijk is om te solliciteren via het bestaande recruitment systeem dan is het tijd voor actie. Bel nu je leverancier en vraag naar hun planning om dit probleem op te lossen.
Een tijdelijke oplossing is om email-adressen te specificeren in de vacaturetekst. Tenminste als stap 2, het lezen van vacatures, lukt. Een meer permanente, en om meerdere redenen sterk aan te raden, oplossing is solliciteren met een LinkedIn profiel mogelijk te maken. Heeft de leverancier dit allemaal niet op de planning staan dan wordt het wellicht tijd om op zoek te gaan naar een nieuw recruitment systeem.
Je wilt niet dat je goede kandidaten verliest omdat men bij concurrenten op de arbeidsmarkt wel kan solliciteren. Je slaat ook een flater als mobiel solliciteren bij een innovatief of IT bedrijf niet mogelijk is (www.WerkenbijCAPGEMINI.nl).

In deel 1 de explosie van mobiel internet de komende jaren en de evolutie van online naar mobile recruitment.
In deel 2 de implicaties van mobiele devices en de vereiste acties voor HRM/Recruitment managers.
Volgende week in deel 4 vind je een overzicht van 11 mobiele toepassingen die het werving- en selectieproces kunnen ondersteunen.

Ik heb een lijstje gemaakt van al de mobiele sites voor werk te vinden in Belgie en Nederland
http://werk.mdotsites.net
Misschien intressant om eens te bekijken hoe deze sites het gedaan hebben.
Pingback:Wow! Nu al 1 op 5 bezoekers via een mobiel apparaat « Recruiting Roundtable Nederland
Pingback:11 mobiele werving en selectie toepassingen (deel 4) « Recruiting Roundtable Nederland